I Completed the AWS Cloud Resume Challenge and You Should Too
My AWS account is several years old now. I started with the single free EC2 instance and now run several “production” applications. I’ve always been a fan of trial by fire. I dive into a complex project, fail a lot, and eventually get it working. Sometimes this results in a less than optimal solution. The The Cloud Resume Challenge helps with that.
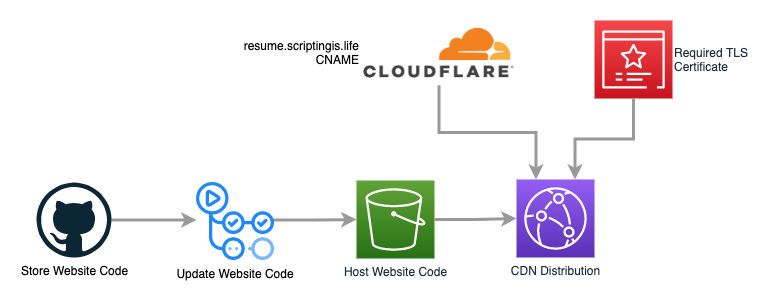
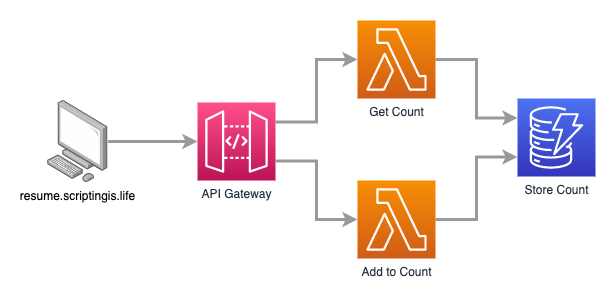
It gives a step by step breakdown of what makes a cloud native web application. Challengers will get hands-on experience and come away with new cloud and DevOps skills. There are two parts - a website and a visitor counter API. The website must be distributed through S3 and CloudFront. The visitor counter must utilize API Gateway, Lambda, and DynamoDB. It must be defined using infrastructure as code (IaC) and automatically deployed using GitHub Actions.
You can find mine at resume.scriptingis.life.
I started with the website. I found a Bootstrap template I liked and modified it to showcase my projects. I uploaded it to S3 and created my very first CloudFront distribution. When I setup a custom domain name I learned public TLS certificates are free from AWS Certificate Manager. We’ll see if I stick to Let’s Encrypt.
I had a website running pretty quickly. The next step was to have it automatically update when a change is pushed to GitHub aka CI/CD. Normally I’d use CircleCI but the challenge specifically mentions GitHub Actions. I’m glad I finally had an opportunity to check it out. I had a working action in just a few lines of YAML.

The instructions for the challenge are great. One step suggests to automatically invalidate the CloudFront cache when a file for the website has changed. I would have never thought of this on my own. I’d love to see more beginner-friendly “build your own” challenges in this format. Tell me the general structure, leave me to research and learn, and give hints only when necessary.
The next part was the visitor counter. Like GitHub Actions, the AWS Serverless Application Model (SAM) is specifically mentioned. Normally I’d use the Serverless Framework or Terraform for infrastructure as code. I think SAM will be my default going forward. Some things in the Serverless Framework feel too abstracted or high level so I don’t get a good understanding of what was is actually taking place.
I have experience with serverless applications but I still learned a lot with this simple counter. Most of my time was spent figuring out SAM syntax. This reference was the most helpful resource. I also learned how to increment a value in DynamoDB which vastly simplified my code.
JavaScript has always confused me. This challenge forced me to give it another shot. I had to code something similar for Glimpse ID and I won’t lie, I copied some of it. After consulting the JQuery documentation and W3Schools (the holy grail of web development) eventually I got it cleaned up. Words cannot describe how happy I was to refresh the page for the 1,000th time and finally see the counter go up.

The final hurdle for me was testing. I’ve written unit tests a few times, but never for Lambda functions. Originally I thought I’d either need to spin up a test stage on AWS or build it locally using Docker. I was dead wrong. The blog post “How I Write Meaningful Tests for AWS Lambda Functions” and the README.md for the Hello World SAM project covered pretty much everything I needed. Much like writing proper docstrings for the first time, I felt like a cool professional programmer writing proper tests.
My next steps will be to improve error handling and potentially define the front end with IaC too. “Host a Static Website with S3 and Cloudflare “ from Hashicorp may be useful. Overall I learned a lot from this seemingly simple project. Beginners and experienced cloud architects will both come away knowing more.
